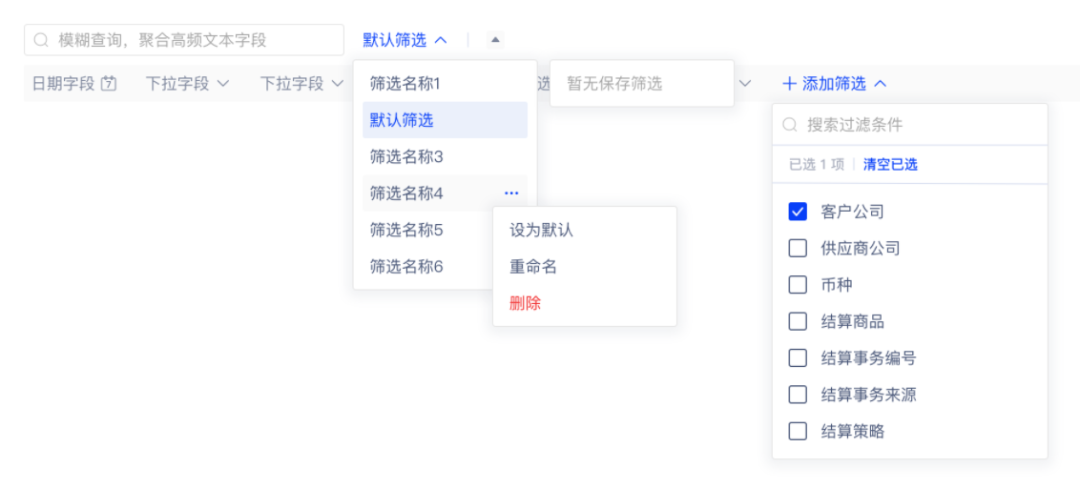
产品简介 汉得开源组件库Choerodon UI(缩写 C7N UI),拥有开箱即用的高质量 React 组件, 适用于 React 框架项目,符合低代码理念,专为中后台企业项目提高开发效率而生。 2021年07月21日,汉得开源组件库 Choerodon UI 发布 1.4.2,本次更新主要优化动态筛选条样式交互,多组件性能优化等;DataSet等组件也都进行了不同程度的新增、修改和优化,欢迎各位更新体验。 · 发布版本:1.4.2 · 发布时间:2021年07月21日 · 更新范围:DataSet、Table、Tooltip、Form、PerformanceTable、Lov 等 Pro 组件。 Choerodon UI组件库 1.4.2 版本 特性介绍 2021年7月28日,Choerodon UI组件库发布了 1.4.2 版本,主要特性有以下内容 ■优化动态筛选条样式交互,多组件性能优化,Pro Table 性能显著提升; ■ DataSet 新增 combineSort 属性支持组合列排序传参; 新增 selectionStrategy 属性和相关方法支持树形选择记录规则; 扩展 dataToJSON 属性,Field 新增 json 类型; 优化 addField 方法将自动创建已有 Record 对应的 Field; dataToJSON 属性的 all 值将校验所有记录。 ■Tooltip 新增单例模式 ■PerformanceTable 修复滚动条及点击事件问题; 新增查询条 queryBar,工具栏 toolbar。 ■Form 修复嵌套表单的 dataSet 属性不起作用的问题 新增 configure:新增tableVirtualCell, formatter, timeZone 属性。 <pro>DataSet:新增selectionStrategy 属性, selectionStrategy,treeSelected值,treeSelect, treeUnSelect 方法。 <pro>Lov: 新增 showCheckedStrategy 属性。 <pro>DatePicker: 新增 timeZone 属性。 <pro>Tooltip: 新增单例模式, 添加 show 和 hide 静态方法。 <pro>DataSet: dataToJSON 新增 dirty-field, dirty-field-self 类型。 <pro>DataSet.Field: 新增 json 类型。 <pro>DataSet: 新增 combineSort 属性支持组合列排序传参。 <pro>Select: selectAllButton 新增钩子类型用于支持自定义按钮。 <pro>PerformanceTable: 新增 queryBar, toolbar 属性,用于支持查询条及工具栏。 <pro>Table: 新增 showHeader 属性。 优化 <pro>Modal: 支持穿越同域 iframe。 <pro>DataSet: dataToJSON 属性的 all 值将校验所有记录。 <pro>DataSet: 优化 addField 方法将自动创建已有 Record 对应的 Field。 <pro>Radio:优化 label 内容溢出提示。 <pro>Table:优化性能。 <pro>Table:优化动态搜索条样式交互。 <pro>NumberField:step 兼容移动端事件。 Progress:优化动画性能。 <pro>Table.Column:优化货币类型的列默认靠右对齐。 <pro>Output:优化数字货币显示, 优化空值显示。 <pro>DataSet.Record: 在没有 field 的情况下, addField 方法会对该 field 已有值进行处理。 <pro>NumberField: 移除 suffix,prefix 属性支持。 修复 <pro>Table: 修正 maxHeight 和 minHeight 的计算逻辑。 <pro>Pagination: 修复最大分页没有设置时,分页选项有超过默认最大100分页无法选择的问题。 <pro>IconPicker: 修复当点击分页按钮并按钮成禁用状态时,弹窗无法关闭的问题。 <pro>Table: 修复在孔雀蓝主题下,当Column的editor为function的时候,进入编辑态点击退出后会导致下次进入编辑态组件宽度不正确的问题 <pro>Table: 修复行内编辑时无法取消编辑的问题。 <pro>PerformanceTable: 修复滚动条事件。 <pro>PerformanceTable: 修复表格内点击无效问题。 <pro>Form: 修复嵌套表单的 dataSet 属性不起作用的问题。 <pro>Select: 修复自定义弹窗可能无法关闭的问题。 <pro>TextField: 修复禁用状态下无法显示渲染器渲染的值。 <pro>Table: 修复双击调整列宽名字中带有.的列宽时报错。 了解更多 大家可以通过以下社区途径了解C7N UI的最新动态、产品特性,以及参与社区贡献: 【论坛】 https://openforum.hand-china.com/ 【Choerodon UI组件库官网】 https://open-hand.github.io/choerodon-ui 【GitHub】 https://github.com/open-hand/choerodon-ui 【Gitee】 https://gitee.com/open-hand/choerodon-ui 若有需求使用主题包,可联系汉得前端基础研发团队:wen.dai@hand-china.com。 【C7N UI引导教程】 https://open-hand.gitee.io/choerodon-ui/zh/tutorials/introduction 【C7N UI官方主题介绍】 https://open-hand.gitee.io/choerodon-ui/zh/docs/other/ued-theme (请复制至浏览器中打开) 欢迎加入Choerodon猪齿鱼社区,共同为企业数字化服务打造一个开放的生态平台。 推荐阅读