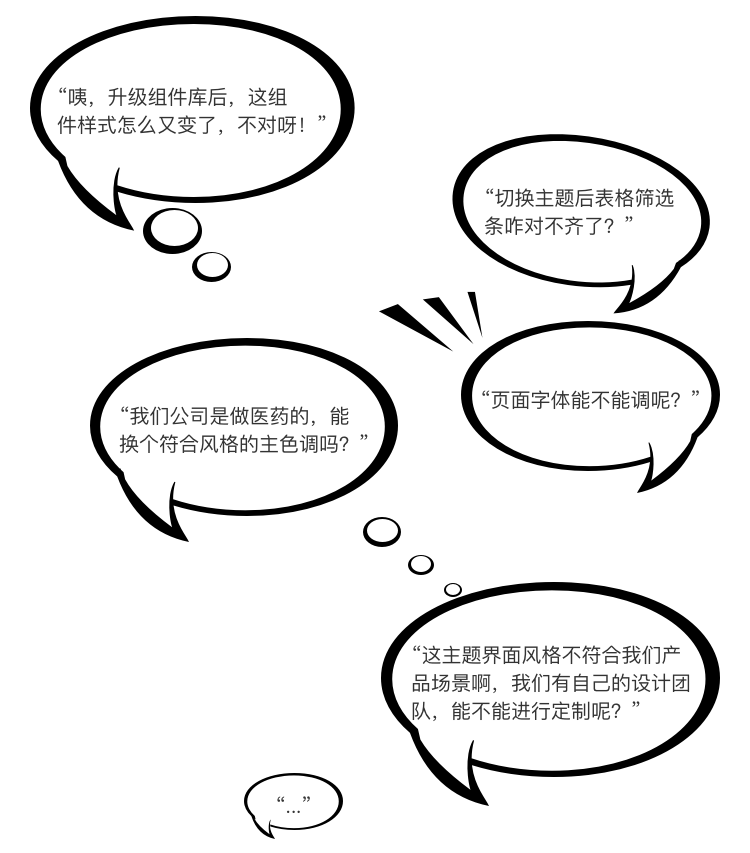
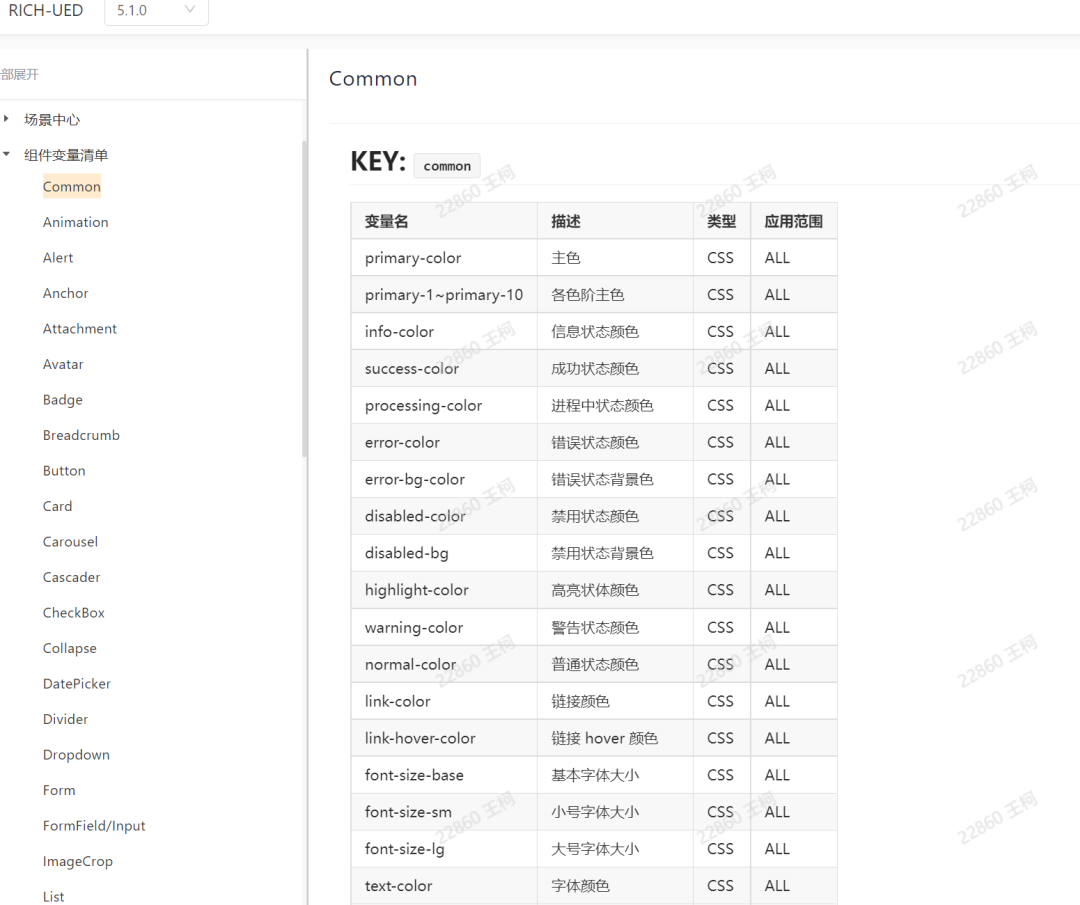
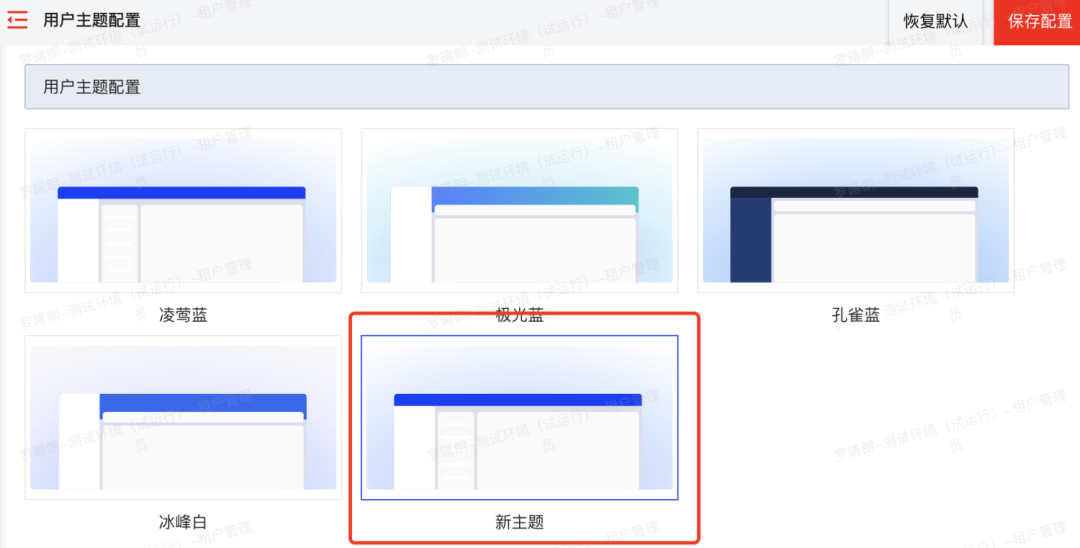
项目开发中经常听到客户、产品、技术提出各种各样的问题或需求。 现在,UED 5.x CSS 变量方案全新推出,解决历史问题,帮助大家更稳定、更灵活的处理相关需求,快来进一步了解吧! 为什么升级 UED 5.x 解决历史样式不稳定问题 UED 项目存在 2.x 、 3.x 、4.x 多个历史版本,都存在一个重要问题 ——不稳定 5.x 针对以下痛点做了优化: 样式覆盖优先级混乱 历史问题: 升级组件库后样式错乱、难排查,每次升级组件库版本都得同步升级 UED 包,版本需对应,十分麻烦 处理方案: 新版针对主题实现方案重构,去除大量模板覆盖,解决优先级、类名混乱的问题,版本关系不强耦合 样式设计还原不完善 历史问题: 历史主题还原采用样式覆盖方案,代码结构不稳定;当组件库新增特性、优化样式时,可能导致主题样式错乱 处理方案: 新版采用设置 CSS 变量方案,基于组件库本身样式结构,样式稳定,更加完善合理 样式变量混乱 历史问题: 历史版本变量设计不系统,使用混乱,无法直接开放给开发者读取、使用 变量不开放,项目内样式覆盖无法适配所有主题,切换主题存在样式冲突 处理方案: 新版 CSS 变量基于组件库 LESS 变量转换,变量规范、系统、使用可追溯 部分组件属性失效 历史问题: 历史版本设计还原不充分,未考虑组件属性优先级,导致属性失效,影响功能使用 例如:输入框 border 属性,历史版本下属性无效,无法控制输入框边框显隐,新版则正常生效 处理方案: 新版针对设计缺失做了样式补充,保证组件功能属性正确的前提下进行还原,灵活实现设计 更灵活动态的样式支持 开放大量样式变量 基于 HUED 设计规范,组件库内开放出大量样式变量,提高自定义样式可拓展性,同时为项目定制化样式提供更多更完善的变量控制 支持修改字体变量 组件库对字体样式做了统一规范,组件字体均可通过字体变量配置修改,无需多重样式覆盖,一步生效 支持样式跟随主题 新版支持引入组件库变量,切换主题,自定义样式变量可随着主题更改而变化,实现样式适配主题 自定义组件样式示例: 支持项目扩展主题 新版支持项目初始化时主题变量配置,可对内置主题进行扩展。修改主题主色、风格的需求可轻松实现! 便捷自定义新主题 产品有单独的设计团队,并且想拥有一套更符合项目场景的主题,新版支持便捷实现! 根据设计团队产出的规范化设计稿,开发者可参考主题变量文档,基于完善的变量配置即可快速扩展一个全新主题 如何升级 支持环境 现代浏览器和 IE11 及以上(需要 polyfills) HZERO版本 >= 1.8.x Edge Firefox Chrome Safari(macOS) IE >=91 >=78 >=90 >=14 11 新版使用 CSS 变量方案,对 IE 的支持需要相应 Polyfill 配置,如需支持 IE 建议使用 UED 4.0.x 版本 版本要求 choerodon-ui: 1.5.8-css.0 (CSS 变量版本) hzero-front-ui(UED): >= 5.1.0 hzero-ui: >= 1.0.86 升级指南:https://open.hand-china.com/document-center/doc/component/3913/17890?doc_id=340133&doc_code=197775 常见问题:https://open.hand-china.com/document-center/doc/component/3913/17890?doc_id=340147&doc_code=197789 注意事项 升级新版后,使用到组件库 LESS 变量的地方需要特别注意: 颜色变量:由于组件库的 LESS 变量指向了 CSS 变量,所以不能再对其执行 LESS 方法,可用现有的其他变量替代,如有需求,可提工单或者提交 PR 新增变量 数值变量:对数值类变量引用并且计算,需要使用 CSS calc 方法进行包裹 「相关文档」 https://open.hand-china.com/document-center/doc/component/3913/17890?doc_id=340145&doc_code=197787 https://github.com/LiarYe/choerodon-ui/blob/feature-css-vars/components/style/themes/css-vars.less https://open.hand-china.com/document-center/doc/component/3913/17890?doc_id=340139&doc_code=197781 https://open.hand-china.com/document-center/doc/component/3913/17890?doc_id=340140&doc_code=197782 变量使用指南: https://open.hand-china.com/document-center/doc/component/3913/17890?doc_id=340136&doc_code=197778 后续计划 提供完善的文档和教学视频,并组织新特性的专题赋能,敬请期待! 运维支持 如若在使用过程中有任何技术上的问题 请前往开放平台(https://open.hand-china.com/),选择前端组件库/C7N-UI 分类提反馈联系我们!